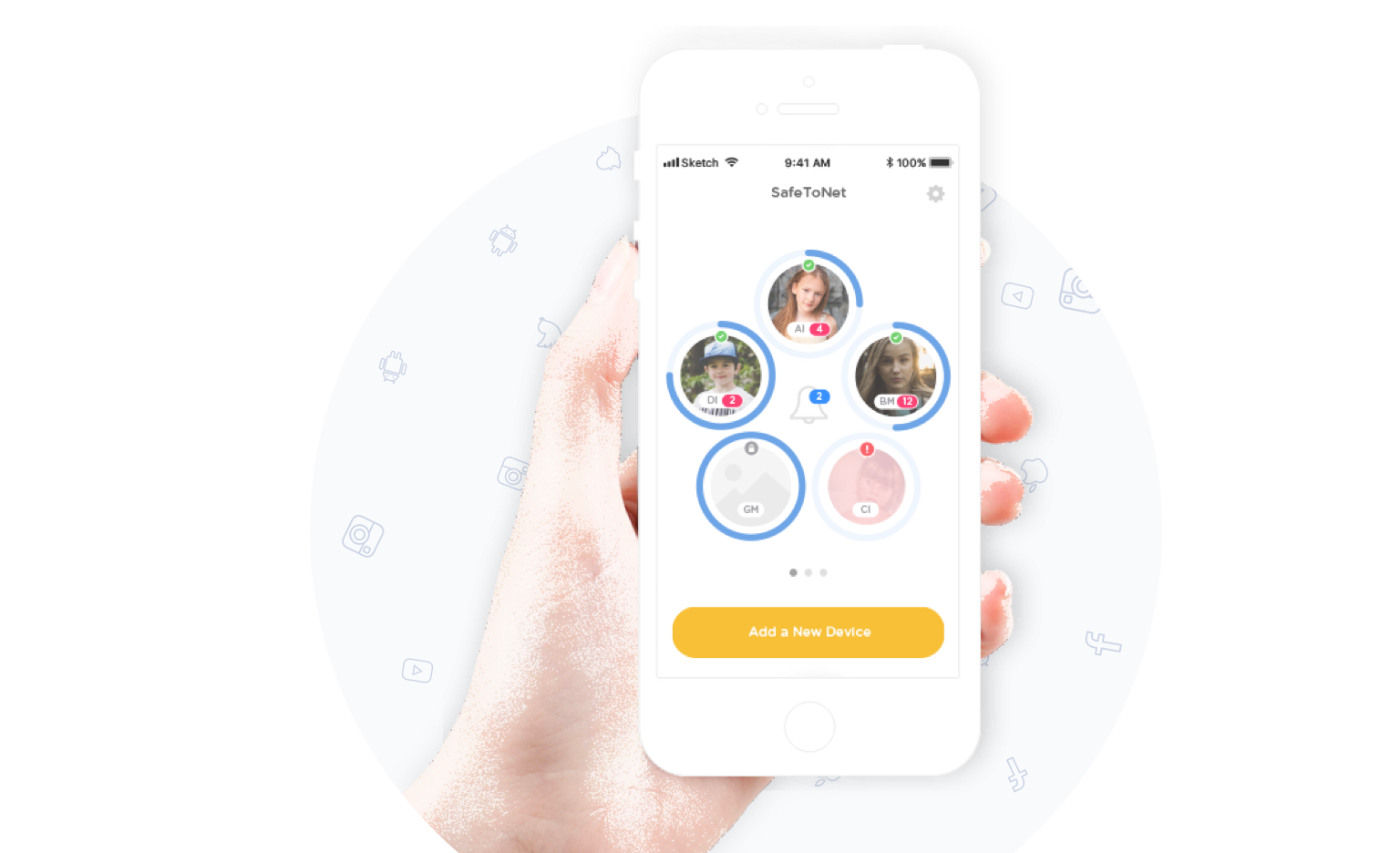
SafeToNet
SAFEGUARDING AND DIGITAL WELLBEING
For when you aren’t by their side.

IOS & ANDROID UX UI & DESIGN, WIREFRAMES & PROTOTYPING
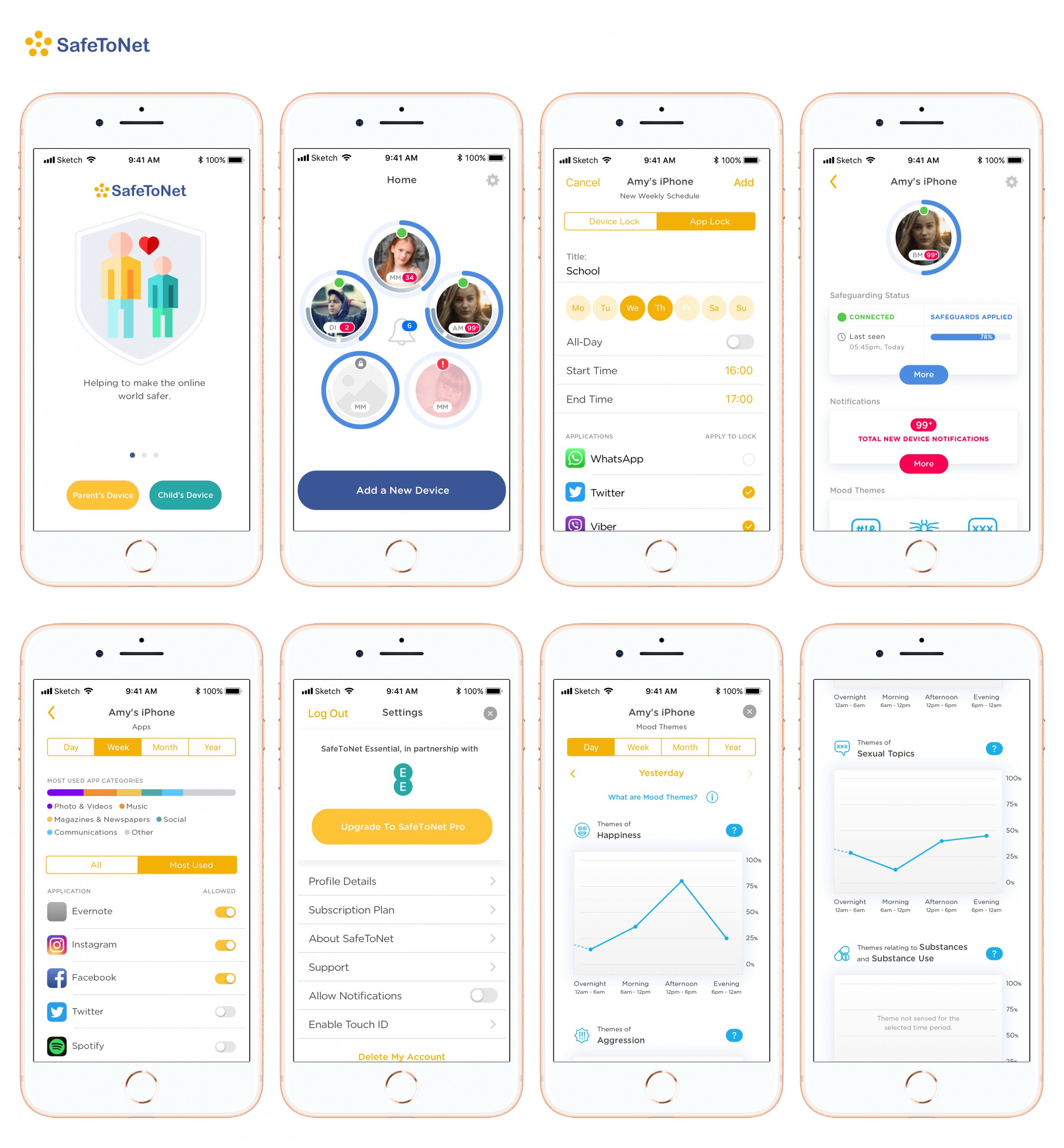
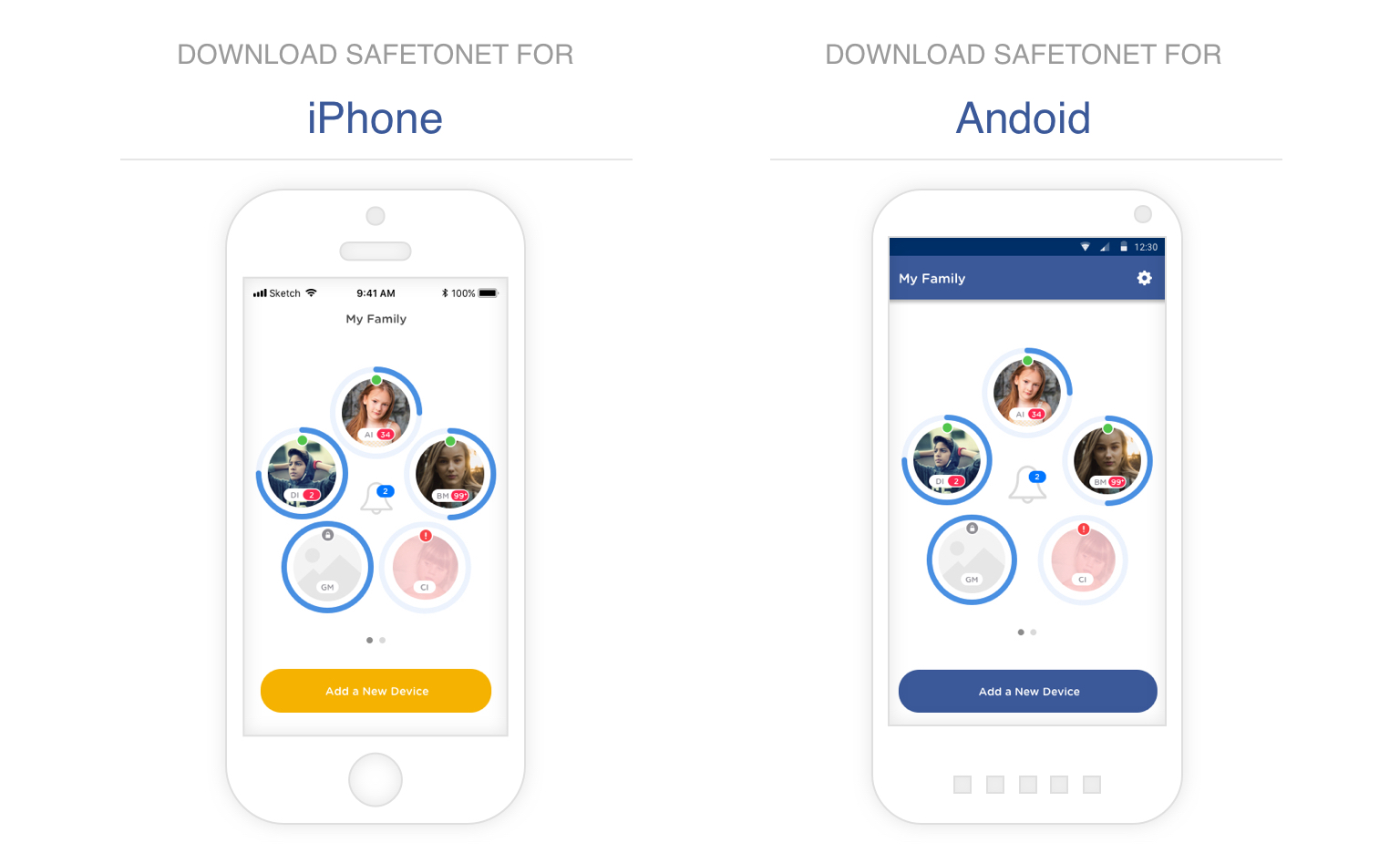
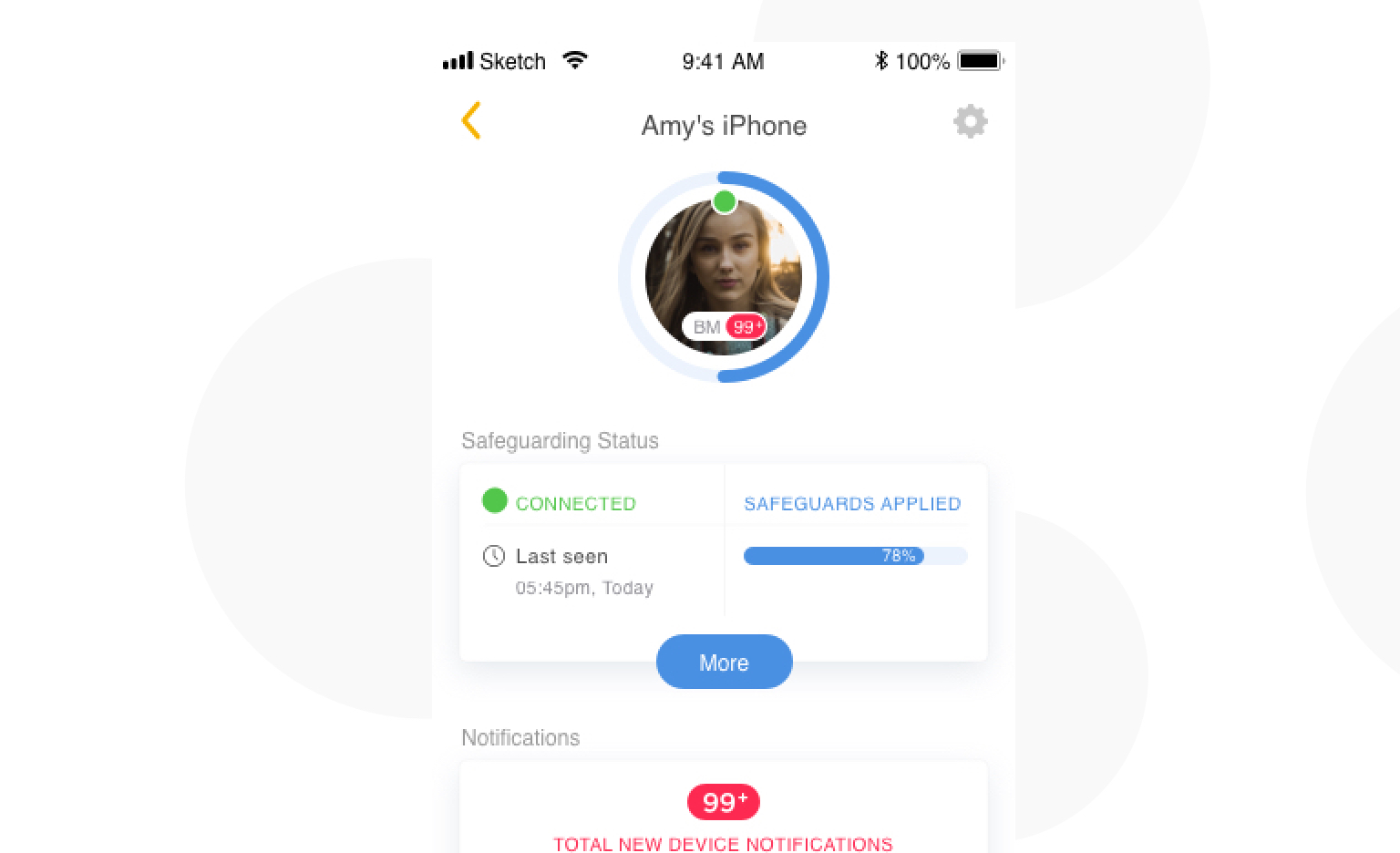
I was the lead designer on this exciting and important mobile project — helping to keep children safe online. Not only did I produce all the wireframes and UI elements, I also designed both IOS and Android apps, the corporate website, and SafeToNet branding and Identity.





Client
- SafeToNet
Role
- Lead Mobile UX & UI designer